 SharePoint 2010에서의 대화상자(Dialog) (2)
SharePoint 2010에서의 대화상자(Dialog) (2)
SharePoint 2010에서 대화 상자를 리본에서만 Show 시킬 수 있는 것은 아니고 웹 파트의 버튼에서도 손쉽게 대화 상자를 Show 시킬 수 있습니다. 여기서는 앞에서 살펴본 options의 url 뿐만 아니라 html 을 적용해보도록 하겠습니다. Visual 웹 파트를 하나 생성하고 웹 파트에 HTML DIV 태그와 버튼을 추가하고 JavaScript로 해당 DIV를 대화상자로 Show 할 것입니다. 빈 SharePoint 프로젝트 이름은 DialogDemo 로 입력하고 새로운 프로젝트를 생성합니다. 프로젝트에 새로운 항목으로 비쥬열 웹 파트를 추가합니다. 웹 파트의 이름은 VisualDialogWP 으로 지정합니다. 비쥬얼 웹 파트의 ascx의 html 컨트롤은 아래와 같이 추가합니다. ..
 SharePoint 2010에서의 대화상자(Dialog) (1)
SharePoint 2010에서의 대화상자(Dialog) (1)
SharePoint 2010에서의 대화상자(Dialog) (1) SharePoint 2010의 사용자 인터페이스 중의 또 다른 큰 변화는 대화상자(Dialog)라고 할 수 있습니다. 목록의 항목이나 리본의 컨트롤을 클릭할 경우 아래처럼 대화 상자를 볼 수 있습니다. 여기서는 리본에 컨트롤을 추가했을 경우 컨트롤의 Command에서 해당 대화 상자를 Show 시키는 javascript를 작성해보도록 하겠습니다. 앞에서 다룬 Ribbon에서 CommandUIHandler의 내용을 아래와 구성할 수 있습니다. 맨 마지막 부분을 보면 SP.UI.ModalDialog.showModalDialog(options); 으로 구성되어 있으며 대화 상자를 Show 시켜주는 구문입니다. options에서는 해당 페이지 ur..
 SQL Azure Update (1)
SQL Azure Update (1)
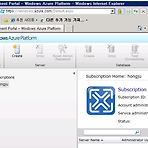
Azure가 많은 부분이 Update 되었습니다. 2010년 말에 Azure Platform의 Management Portal 이 새롭게 선보였으며 SQL Azure 에 대한 내용을 업데이트합니다. Portal에 액세스하기 위해서는 https://windows.azure.com 에 액세스하고 Windows Live ID를 제공하면 됩니다. 리본과 유사하게 변경되었으며 Hosted Service, Storage Account, Database Server, Connect 메뉴가 상단에 보이고 있습니다. 대부분의 메뉴가 Silverlight 입니다. 설치되어 있지 않다면 미리 설치하고 액세스 하게 됩니다. 왼쪽 메뉴는 Hosted Services, Storage Account & CDN, Database..
 SharePoint 2010에서의 Ribbon
SharePoint 2010에서의 Ribbon
SharePoint 2010의 사용자 인터페이스 중의 가장 큰 변화는 리본이라고 할 수 있습니다. SharePoint 웹 사이트의 여러 메뉴 들이 복잡하게 구성된 2007 버전과는 달리 2010에서는 아래 그림과 같이 동적으로 바뀌는 리본으로 구성되어 있습니다. 개발 측면으로서 볼 때 리본에 버튼을 추가하거나 해서 사용자 요구사항을 해결해야 할 수 있으며 버튼을 클릭할 경우 추가로 Dialog (대화 상자)를 통해 사용자에게 사용자 인터페이스를 제공할 수 있게 됩니다. 자 그럼 리본에 원하는 버튼을 추가해보도록 하겠습니다. Visual Studio 2010의 빈 SharePoint 프로젝트를 통해 새로운 프로젝트를 하나 생성합니다. 여기서 프로젝트 이름은 RibbonDemo라고 합니다. 생성된 프로젝트의..
UPDATE 다른 곳에 썻던 내용을 이곳에 통합하기 위해 옮겼습니다. MSDN 영문 사이트의 Main Page에 보면 Windows Phone Developer Tool Release 라는 내용에 대한 이미지를 볼 수 있습니다. 릴리스 시점은 추석 연휴 시작하기 전인 9월 16일입니다. 아직 관련 소식에 대한 업데이트가 없어 릴리스에 대한 내용을 알아보도록 하겠습니다. 이미지를 클릭하면 블로그로 이동해서 내용을 살펴보시면 여러 유용한 정보를 알려주고 있으니 Windows Phone 7에 관심 있는 분은 방문해보시기 바랍니다. http://windowsteamblog.com/windows_phone/b/wpdev/archive/2010/09/16/windows-phone-developer-tools-are..
UPDATE 다른 곳에 썻던 내용을 이곳에 통합하기 위해 옮겼습니다. 현재 SQL Azure에서는 Business Intelligence 에 대한 내용을 제공해주고 있지 않지만 향후에는 지원이 될 예정입니다. SQL Azure를 활용하는 방법 중의 하나로 SQL Reporting Service에서 SQL Azure를 이용하는 방법을 다루어보도록 하겠습니다. 사실 데이터 원본에 대한 내용이 SQL Azure 이며 나머지 보고서를 작성하는 것은 별 다른 차이가 없습니다. 보고서 서버 프로젝트를 생성해서 보고서를 추가하고 데이터 원본을 생성합니다. 데이터 원본의 서버이름은 SQL Azure의 서버 이름을 입력하고 SQL 계정과 비밀번호를 입력하고 데이터베이스 이름은 직접 입력합니다. SQL Azure에 있는 ..
UPDATE 다른 곳에 썻던 내용을 이곳에 통합하기 위해 옮겼습니다. ASP.NET의 Trace와 유사하게 SharePoint 2010의 웹 페이지를 Trace 할 수 있는 기능을 제공해주고 있는데 이를 Developer Dashboard 라고 합니다. 기본값은 Off 이며 필요할 경우 Power Shell이나 Stsadm을 이용하여 On, OnDemand 두 가지 방식으로 Developer Dashboard를 사용할 수 있습니다. C# 코드로도 On 시킬 수 있습니다. 개발자들이 만든 웹 파트의 성능 문제, 병목을 찾아낸다거나 할 경우 아주 유용하게 사용이 가능합니다. 아래는 C# 코드로 Developer Dashboard 를 On 시키고 있습니다. 사용을 완료했으면 Off 시키면 됩니다. 또는 OnD..
UPDATE 다른 곳에 썻던 내용을 이곳에 통합하기 위해 옮겼습니다. 이번 내용은 Visaul Studio 2010에서 SharePoint 2010 프로젝트로 개발할 경우 디버깅을 하는 방법에 대한 것입니다. 너무 간단하지만 몰라서 디버깅을 잘 못하는 분들이 있더라구요. 디버깅을 하는 방법은 그냥 F5 를 누르시면 됩니다. Feature를 Dactivate 하고 다시 배포하고 디버깅 메뉴에서 프로세스를 연결하고 등등은 다 옛날 얘기입니다. Visual Stduio 2010 에서의 SharePoint 2010 프로젝트는 그냥 F5 입니다. 물론 중단점 찍구요. 아래는 Visual Web Part 를 디버깅하기 위해 중단점을 찍은 화면입니다. 자 그럼 F5 를 누르면 어떤 일이 벌어지는지 한번 보도록 하겠습..
UPDATE 다른 곳에 썻던 내용을 이곳에 통합하기 위해 옮겼습니다. REST API를 이용해서 SharePoint 2010 데이터를 액세스하는 Client Side의 방식중에서 REST -jQuery 에 대한 내용으로 알아보도록 하겠습니다. 먼저 사용하는 방법에 대한 좋은 예제가 있어 바로 구성해서 살펴보겠습니다. 아래 내용의 REST API를 jQuery 를 이용해서 데이터를 표시해보겠습니다. http://sp.webtime.co.kr/_vti_bin/ListData.svc/기술소식 SharePoint 2010 프로젝트의 응용 프로그램 페이지를 생성하고 아래와 같은 javascript 구문을 작성했습니다. 큰 내용없이 script를 포함하고 REST API를 접근해서 제목과 본문을 읽어서 div에 표..
UPDATE 다른 곳에 썻던 내용을 이곳에 통합하기 위해 옮겼습니다. Excel 2010의 PowerPivot은 별도의 Add-in을 설치하면 Excel 2010에서 사용할 수 있는 도구입니다. 아래의 사이트에서 다음과 같은 내용을 얘기하고 있습니다. http://www.powerpivot.co.kr/ PowerPivot for Excel은 많은 사용자들을 확보하고 있는 Microsoft Excel 내에서 가히 독보적인 연산 능력을 직접 발휘할 수 있도록 하는 데이터 분석 도구입니다. Office와 동일한 사용자 인터페이스, 피벗 테이블 및 피벗 차트 보기, 슬라이서 등과 같이 이미 잘 알고 있는 Excel 기능을 사용하여 손쉽게 데이터를 분석할 수 있습니다. 제가 말씀드릴 내용은 SQL Azure의 데..
- Total
- Today
- Yesterday
- SharePoint Object Model
- sql server 2012
- 목표
- sharepoint
- copilot
- SQL Azure
- SharePoint Online
- hongju
- Power BI
- Power BI 업데이트
- redJu
- Power BI Desktop Update
- Power BI Update
- Paginated Report
- 페이지를 매긴 보고서
- Windows Azure
- Microsoft Fabric
- 정홍주
- SharePoint 2010
- 업데이트
- 클라우드
- Power BI Desktop 업데이트
- Power BI Desktop
- SharePoint 2013
- Windows Azure 업데이트
- Windows Phone 7
- Power BI Copilot
- Visual Studio 2010
- Windows Azure Mobile Services
- Cloud
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
