티스토리 뷰
Power BI 페이지를 매긴 보고서(Paginated Report)(5) 디자인
이전 글에서 데이터 세트와 매개 변수 작업을 했으며, 이번 글에서는 본격적으로 보고서 디자인을 통해 원하는 데이터를 표시해보겠습니다. 보고서 디자인 뷰에 대한 도움말을 참고할 수 있습니다.
아래의 스케치를 확인하고, 먼저 제목과 이미지, 텍스트를 작업합니다.

제목과 이미지 등은 페이지의 머리글에 표시하여 줍니다. 페이지별로 반복해야 한다면 본문에 표시해주지만 그럴 필요가 없어 머리글을 추가하고 제목 텍스트 상자와 이미지 등을 추가하겠습니다. 보고서의 까만색 부분을 오른쪽 클릭하여 [페이지 머리글 추가]를 클릭합니다.

리본 메뉴의 [삽입]에서 [입력란]을 선택하여 머리글에 드래그하여 텍스트 상자를 삽입합니다.

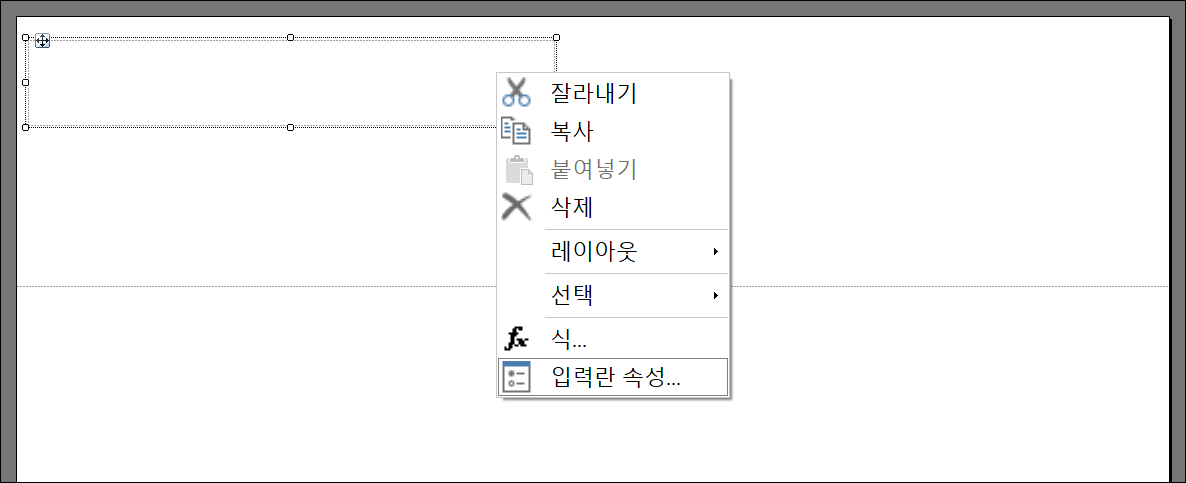
텍스트 상자 등의 텍스트, 속성을 핸들링하기 위해서는 텍스트 상자(텍스트를 선택하는 것 아님)를 선택하여(하얀색 모서리 사각형이 표시) 오른쪽 클릭하여 [입력란 속성]을 클릭합니다([식]을 통해서 텍스트 값을 입력하거나 수식을 적용할 수도 있습니다)

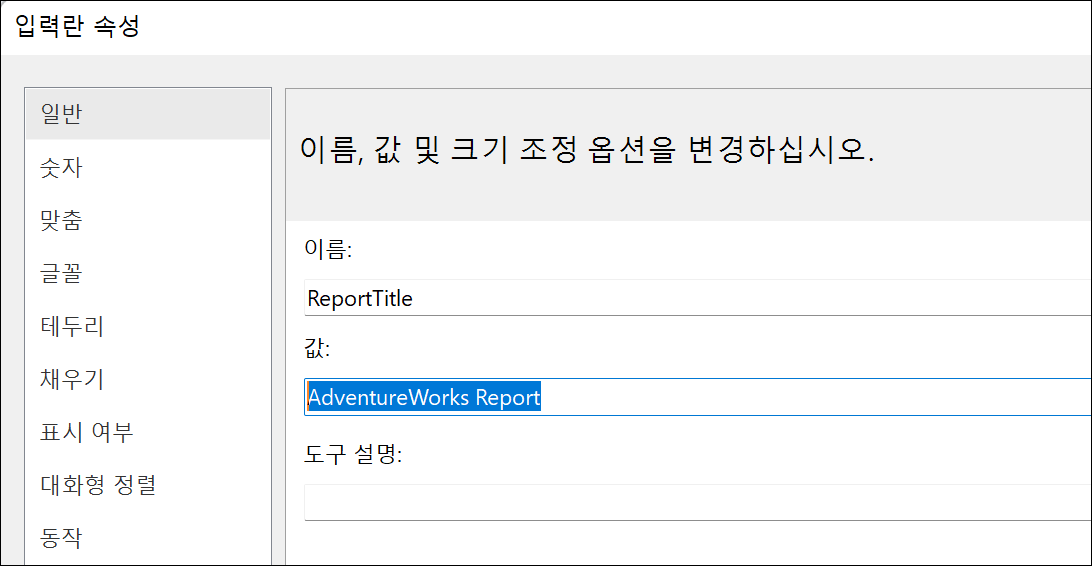
[일반] 탭의 [값]에 텍스트를 입력합니다(텍스트 상자에 직접 입력하면 글자가 깨집니다) [확인]을 클릭합니다.

텍스트 상자의 폰트, 넓이와 높이를 조정해줄 필요가 있습니다. 리본 메뉴의 [보기] 탭에서 [속성]을 선택해서 속성 창을 표시합니다. 제목 텍스트 상자를 클릭하여 아래와 같이 속성을 변경합니다.
FontFamily Segoe UI Light, FontSize 28pt, Width 105mm, Height 15mm, Left 0, Top 0

보고서의 까만색 부분을 클릭하면 속성 창이 보고서로 변경되며, PageSize를 확인하면 기본값으로 21, 29.7cm로 세로 A4로 표시되어 있습니다. 필요시 사이즈를 수정할 수 있습니다.
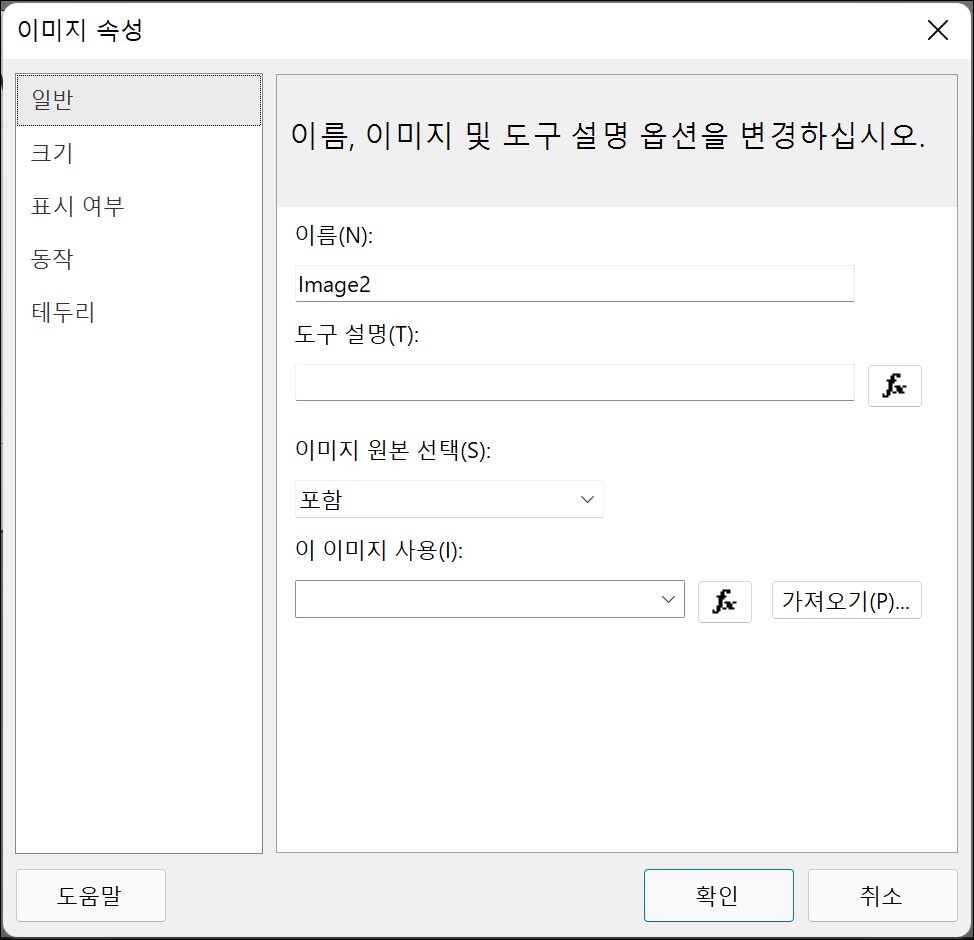
이번에는 이미지를 추가해보겠습니다. 리본 메뉴의 [삽입]에서 [이미지]를 클릭합니다. 그후 보고서 하얀색 화면을 클릭하면 [이미지 속성] 대화 상자가 표시됩니다. 이미지의 원본은 포함, 외부, 데이터베이스 3가지 값으로 선택할 수 있습니다. 포함은 지금처럼 로고 등의 이미지를 처리할 때 보고서 정의 파일에 포함하여 게시하는 경우입니다. 이미지 변경이 없으며 게시가 편한 장점이 있습니다. 이미지가 자주 변경된다면 외부로 선택하여 URL을 지정합니다. 사용자가 선택하는 카테고리에 따라 상품 이미지가 표시되는 경우 데이터베이스에 image 형식으로 저장하면 효과적입니다.

여기서는 포함을 선택하여, 해당 이미지를 선택하면 됩니다. 이미지의 크기와 위치를 조정합니다.

이제 제목 아래에 Product Category와 Order Date를 표시해보겠습니다. 리본 메뉴의 [삽입]에서 [입력란]을 선택하여 제목 아래에 추가해줍니다(마우스로 넓게 드래그합니다) 한번 더 반복합니다.

첫 번째 텍스트 상자를 오른쪽 클릭하여 값을 ‘Product Category:’ 으로 변경합니다. [확인]을 클릭한후 Category: 뒤로 마우스를 위치시켜 오른쪽 클릭하여 [자리 표시자 만들기]를 클릭합니다. 텍스트 상자의 값이 텍스트와 수식이 더해져 표시합니다. 식이나 fx를 통해 직접 처리할 수도 있습니다. 텍스트 상자 2개로 텍스트와 데이터를 각각 표시할 수도 있습니다.

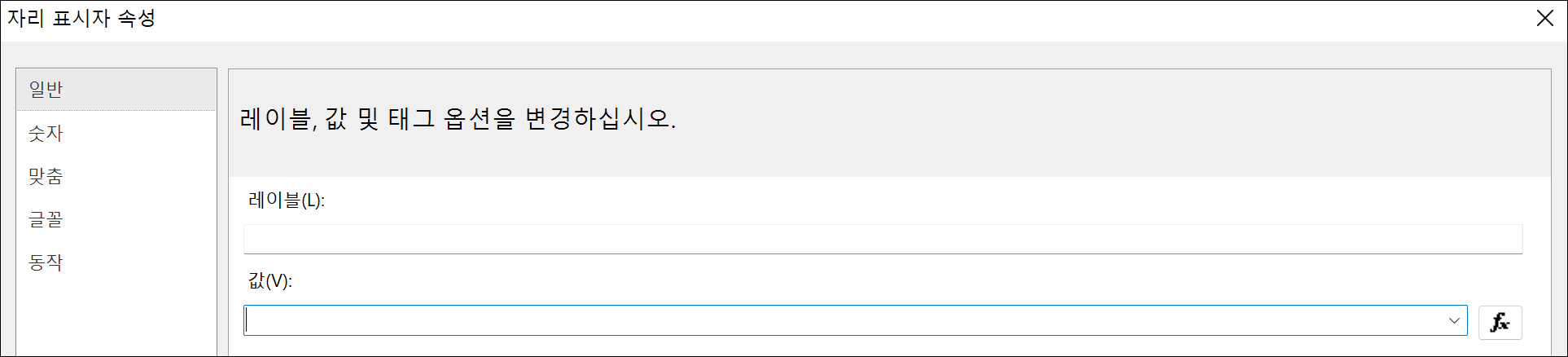
[자리 표시자 속성]의 [값]에서 fx를 클릭합니다.

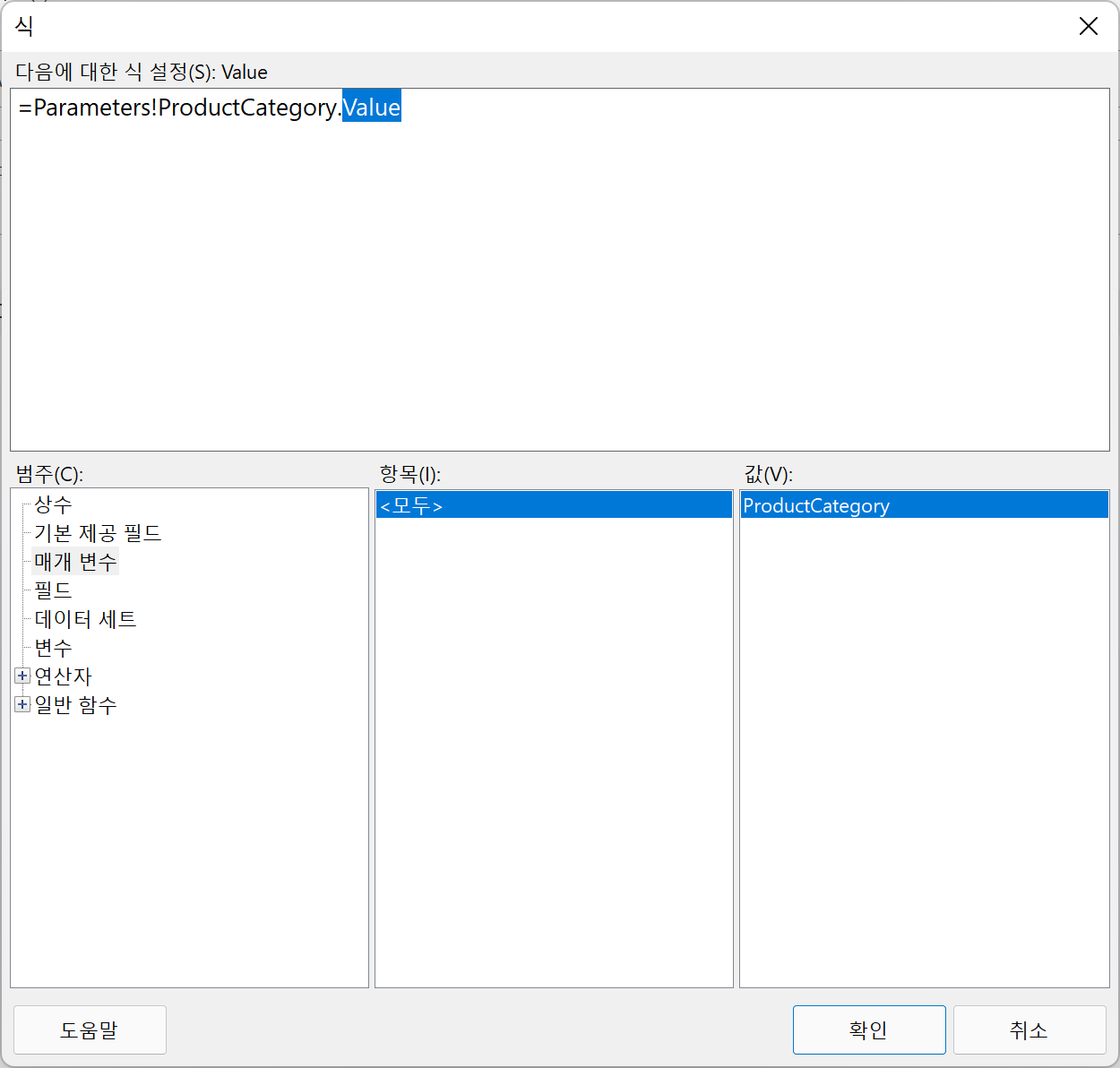
[식] 대화상자에서는 매개 변수를 클릭, ProductCategory를 두번 클릭하면 식이 추가됩니다.

키 값이 아닌 레이블을 추가하기 위해 Value를 Label로 변경하고 [확인], [확인]을 클릭합니다.
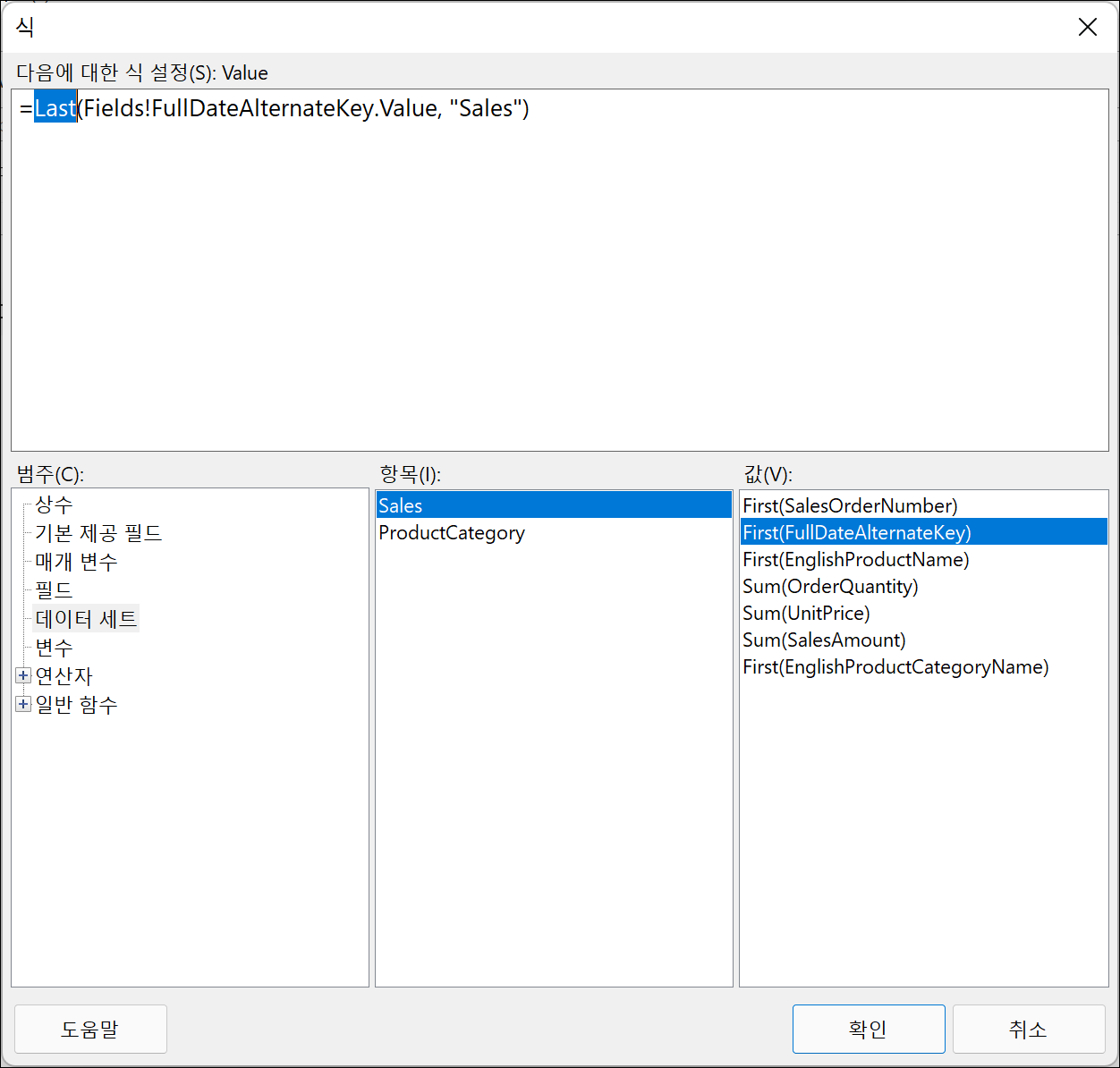
Order Date 텍스트 상자를 오른쪽 클릭하여 값을 ‘Order Date:’ 으로 변경합니다. 마찬가지로 자리 표시자를 만들기하고, [식] 대화상자에서는 데이터 세트를 클릭, Sales에서 FullDateAlternateKey를 더블클릭합니다. 최신 주문일을 표시하기 위해 First를 Last로 변경합니다.

다음과 같이 머리글이 표시됩니다. 텍스트 상자의 넓이와 높이, 머리글의 높이를 적절하게 조정합니다.

리본 메뉴의 [실행]을 클릭하여 결과를 확인합니다. 실행시 텍스트 상자가 표시되지 않을 경우는 높이, 넓이를 확인합니다.

이번 글에서 머리글을 디자인해서 텍스트 상자, 이미지, 식을 적용해보았습니다. 다음 글에서는 본문을 테이블로 처리해보겠습니다.
'Microsoft Faric > Power BI' 카테고리의 다른 글
| Power BI 페이지를 매긴 보고서(Paginated Report)(7) (0) | 2022.02.09 |
|---|---|
| Power BI 페이지를 매긴 보고서(Paginated Report)(6) (0) | 2022.02.07 |
| Power BI 페이지를 매긴 보고서(Paginated Report)(4) (0) | 2022.02.02 |
| Power BI 페이지를 매긴 보고서(Paginated Report)(3) (0) | 2022.01.31 |
| Power BI 페이지를 매긴 보고서(Paginated Report)(2) (0) | 2022.01.28 |
- Total
- Today
- Yesterday
- SharePoint Object Model
- hongju
- copilot
- Windows Azure
- Power BI Copilot
- Power BI Desktop
- Windows Azure Mobile Services
- Power BI Desktop Update
- Power BI Desktop 업데이트
- Paginated Report
- 사용자 데이터 함수
- redJu
- sharepoint
- Cloud
- Windows Phone 7
- Power BI
- 정홍주
- 페이지를 매긴 보고서
- 목표
- 클라우드
- SharePoint Online
- SharePoint 2010
- Power BI Update
- Microsoft Fabric
- SharePoint 2013
- Power BI 업데이트
- Visual Studio 2010
- 업데이트
- sql server 2012
- SQL Azure
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

