티스토리 뷰
Power BI 페이지를 매긴 보고서(Paginated Report)(6) 디자인
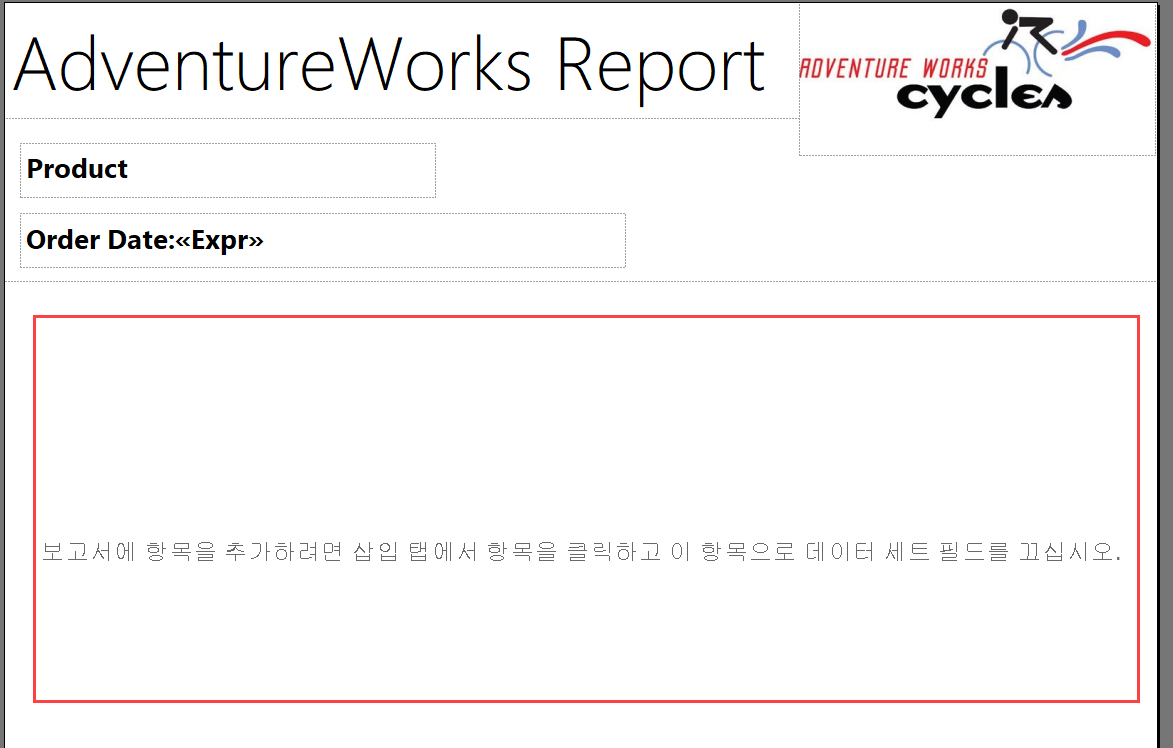
이전 글에서 텍스트 상자와 이미지로 디자인하고 데이터를 표시해보았습니다. 이번 글에서는 본문에 데이터를 테이블(표)에 표시해봅니다. A4 1장 보고서도 있겠지만, 여러 페이지에 해당하는 상세보고서도 있습니다. 해당 데이터 세트는 여러 페이지에 해당하므로 테이블(표)에 표시할 예정입니다.

삽입 탭에서 항목을 추가하고 데이터 세트를 끌어놓으면 됩니다. 삽입 탭에서 테이블 삽입을 클릭하고 본문에 테이블을 추가합니다. 마우스로 드래그하여 그리면 됩니다.

보고서를 구상한 스케치대로 컬럼이 5개가 필요하므로, 오른쪽 열 머리글을 클릭하여 오른쪽에 열을 삽입합니다.

테이블릭스라고 표시되는데 테이블과 행렬(매트릭스)를 합쳐서 테이블릭스라고 명명하고 있습니다.
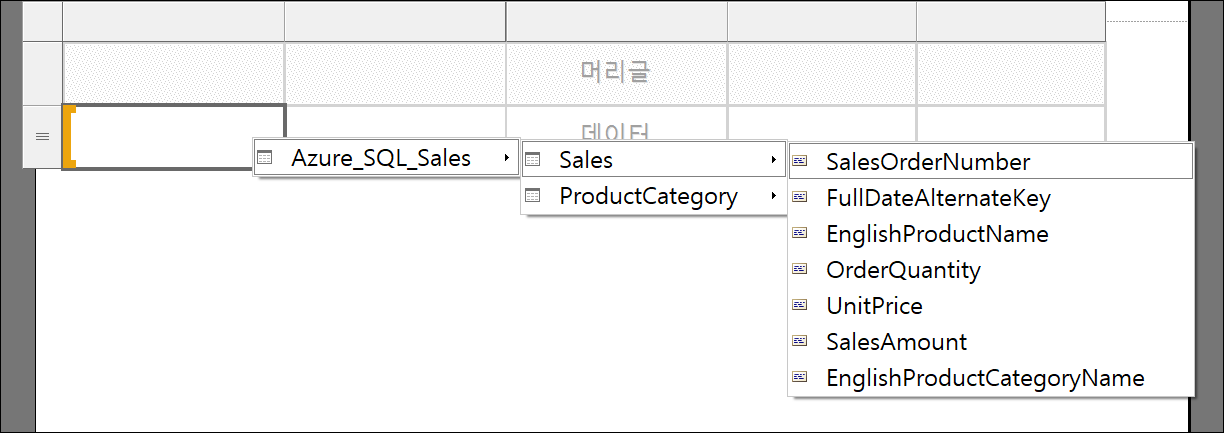
데이터 필드를 추가하기 위해서는 데이터 필드에 마우스를 올리면 아이콘이 표시됩니다.

스케치대로 해당 필드를 선택해주면 됩니다.

필드를 선택해주면 머리글과 데이터가 표시됩니다. 왼쪽 데이터 세트의 필드를 선택하고 마우스로 드래그하여 데이터에 드롭해도 됩니다.

나머지 데이터 필드도 추가합니다.

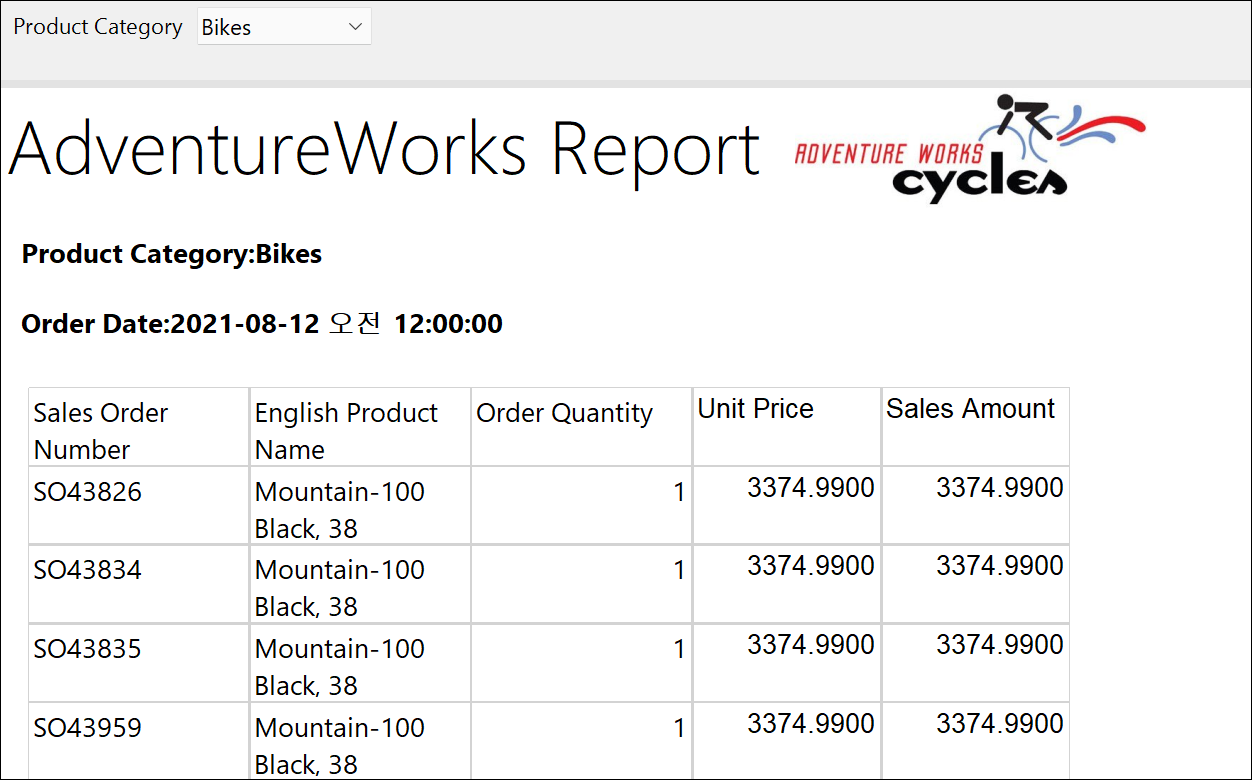
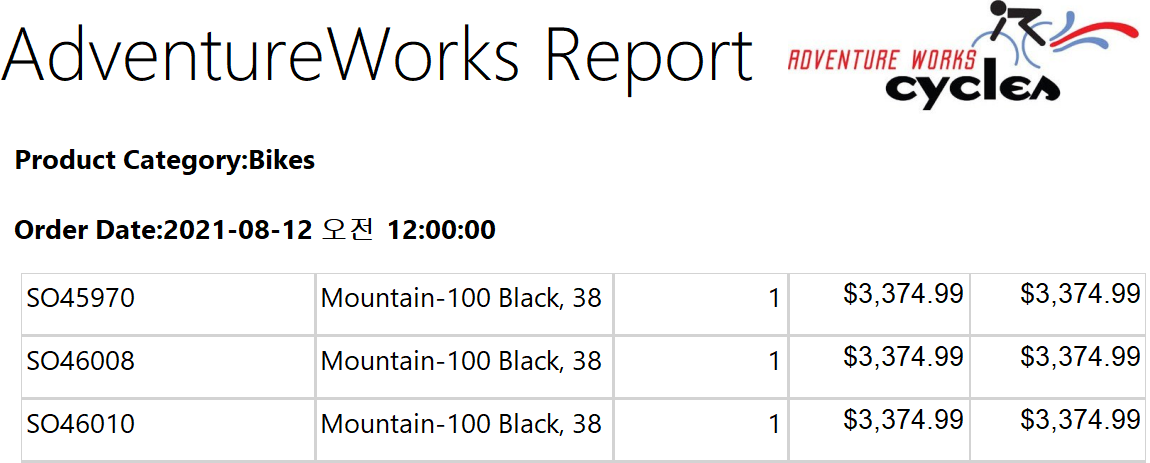
홈 탭의 실행을 클릭하여 결과를 확인해보면 데이터가 제대로 표시되는 것을 확인할 수 있습니다.

열 머리글이 2줄로 나오는 등 열의 넓이를 좀 조정해야 하고, 배경색 등 스타일을 적용하고 Price 등은 데이터 형식을 변경해주면 될 것 같습니다. 열 머리글은 원하는 대로 수정하면 됩니다.
열 머리글 전체를 선택하려면 테이블릭스의 머리글의 맨 왼쪽 부분을 선택해주면 됩니다. 정렬, 글꼴, 배경색은 열 머리글을 선택한 상태에서 홈 탭의 글꼴, 단락을 적용하면 됩니다. 또는 속성 창에서 Font, BackgroundColor 등을 직접 적용하면 됩니다. 원하는 결과가 나오도록 중간중간 실행하여 변경해줍니다.

Price 등 데이터 형식을 변경해보겠습니다. SalesAmount 데이터 필드의 모서리가 선택되도록 합니다. 그후 홈 탭의 숫자 부분에서 통화, $, 소수점 2자리로 설정합니다. 속성 창의 Format 속성에 직접 '$'#,0.00;('$'#,0.00)을 지정해도 됩니다. 필요하다면 정렬을 변경해주면 됩니다.

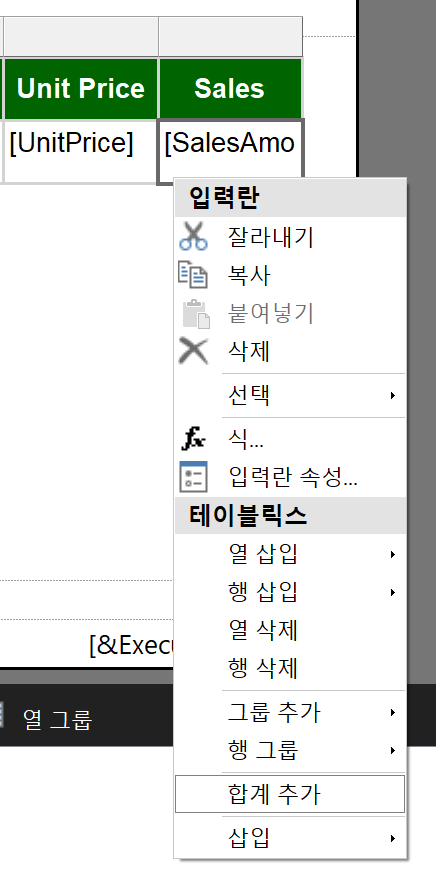
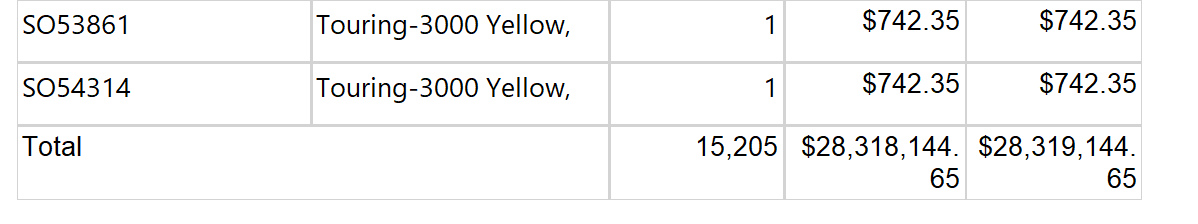
그럼 어느정도 디자인이 되었고, 합계 행을 추가해보겠습니다. SalesAmount 데이터 필드의 모서리가 선택되도록 하여 마우스를 오른쪽 클릭하면 [합계 추가]를 클릭할 수 있습니다. 데이터 형식과 열의 넓이 등을 수정합니다.

결과를 확인해보면 맨 마지막 페이지에 합계가 표시되는 것을 알 수 있습니다.

실행하여 결과를 확인하다 보면 1페이지에서만 열 머리글이 나타나고 2페이지부터는 반복이 되지 않습니다.

정적 행에 대해서는 고급모드로 변환하여 반복 속성을 설정하면 됩니다. 열 그룹에서 화살표를 클릭하여 고급 모드로 변경합니다.

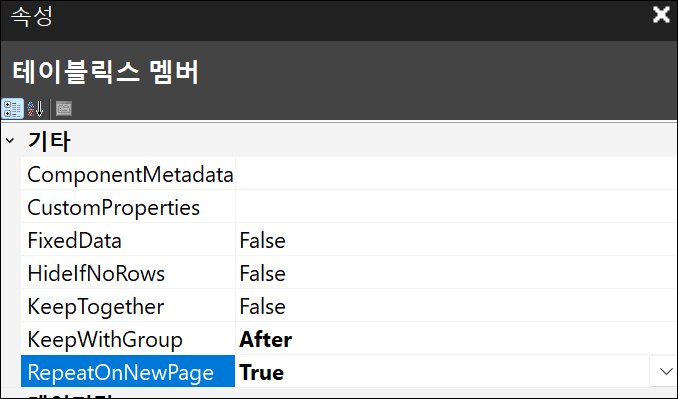
그러면 열 그룹에서 정적을 볼 수 있습니다. 첫번째 정적을 클릭하여 속성 창에서 RepeatOnNewPage를 True로 변경해줍니다.

다시 결과를 확인해보면 다른 페이지에서도 열 머리글이 반복되는 것을 확인할 수 있습니다.
마지막으로 페이지 바닥글의 Global 변수를 수정해보겠습니다. 바닥글에 보면 기본값으로 실행시간을 출력하고 있습니다. 여기서는 전체페이지번호와 현재 페이지 번호를 화면에 출력해보겠습니다. 바닥글의 [&ExecutionTime]을 오른쪽 클릭하여 [식]을 클릭합니다. 그리고 기본 제공 필드에서 현재페이지와 전체페이지를 추가해줍니다.

실행하여 결과를 확인하고 보고서를 저장합니다.
필요시 다양한 시각화를 적용할 수 있습니다. 테이블에서 스파크라인이나 아이콘, 확장/축소 기능을 추가하거나 막대형 차트, 원형 차트 등을 적용할 수 있습니다. 여기서는 보고서의 본문에 데이터를 표시하고 바닥글의 기본 제공 필드를 확인해보았습니다.
'Microsoft Faric > Power BI' 카테고리의 다른 글
| Power BI 페이지를 매긴 보고서(Paginated Report)(8) (0) | 2022.02.11 |
|---|---|
| Power BI 페이지를 매긴 보고서(Paginated Report)(7) (0) | 2022.02.09 |
| Power BI 페이지를 매긴 보고서(Paginated Report)(5) (0) | 2022.02.04 |
| Power BI 페이지를 매긴 보고서(Paginated Report)(4) (0) | 2022.02.02 |
| Power BI 페이지를 매긴 보고서(Paginated Report)(3) (0) | 2022.01.31 |
- Total
- Today
- Yesterday
- Power BI Update
- Cloud
- 페이지를 매긴 보고서
- redJu
- 업데이트
- SharePoint Object Model
- SharePoint 2010
- Power BI 업데이트
- Power BI
- Windows Azure
- Power BI Copilot
- SQL Azure
- SharePoint 2013
- Power BI Desktop Update
- sql server 2012
- SharePoint Online
- hongju
- sharepoint
- Visual Studio 2010
- 목표
- Paginated Report
- 클라우드
- Windows Azure Mobile Services
- Microsoft Fabric
- Windows Phone 7
- 사용자 데이터 함수
- Power BI Desktop
- copilot
- 정홍주
- Power BI Desktop 업데이트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

