 Windows Azure – 한국어 지원
Windows Azure – 한국어 지원
Windows Azure – 한국어 Windows Azure 포털 사이트가 한국어로 표시됩니다. 문서들은 한글로 번역 지원은 오래 전이지만 포털은 이제 업데이트 되었습니다. 번역이 이상한 내용은 댓글이나 Facebook 의 Windows Azure Korea (https://www.facebook.com/#!/groups/krazure/) 에 올려두시면 감사하겠습니다. UPDATE: 전체적인 업데이트 내용은 아래 링크를 참조하십시오. http://weblogs.asp.net/scottgu/archive/2013/03/04/windows-azure-updates-android-support-sql-reporting-services-active-directory-more.aspx
 세미나 - 관리자를 위한 SharePoint 2013
세미나 - 관리자를 위한 SharePoint 2013
세미나 - 관리자를 위한 SharePoint 2013 2013년 2월 28일 웹타임에서 세미나 기회를 주셔서 “관리자를 위한 SharePoint 2013” 주제로 IT Pro를 위한 미리 보기를 진행했습니다. 짧은 시간 내에 새로워진 기능을 세부적으로 살펴보는 것은 아니며 설치 및 구성부터 업그레이드까지 전체적인 관리적 기능을 살펴보는 내용으로 진행했습니다. 잘 아시는 관리자분도 있었고 Power User도 있었지만 Level 100으로 진행되었습니다. SharePoint 2010에서 관리적인 요소를 접근해보신 관리자라면 손쉽게 SharePoint 2013의 관리적인 부분을 손쉽게 접근할 수 있다는 것이 세미나의 목표였으며 달라진 점 몇 가지를 짚어보았습니다. 중간중간 나온 질문 내용을 아래에 정리했습니..
 SharePoint 2013으로 업그레이드
SharePoint 2013으로 업그레이드
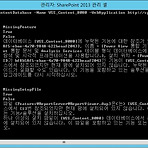
SharePoint 2013으로 업그레이드 SharePoint 2010에서 SharePoint 2013으로의 업그레이드는 데이터베이스 연결 업그레이드를 통해서 가능합니다. In-Place 업그레이드는 지원되지 않으니 참고하십시오. http://technet.microsoft.com/ko-kr/library/cc262483.aspx 데이터베이스 연결 업그레이드를 위해서는 아래와 같은 절차를 통해 진행할 수 있습니다. 1. SharePoint 2010에서의 컨텐트 데이터베이스 백업 2. SharePoint 2013의 데이터베이스 서버에 데이터베이스 복원 3. SharePoint 2013의 웹 응용 프로그램과 사이트 모음(더미) 생성 4. 더미 컨텐츠 데이터베이스 삭제 5. SharePoint 관리 셀에서 T..
 SharePoint 2013 – 사용자 라이센싱 Licensing enforcement
SharePoint 2013 – 사용자 라이센싱 Licensing enforcement
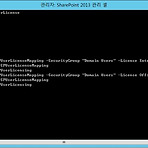
SharePoint 2013 – 사용자 라이센싱 Licensing enforcement SharePoint 2013 의 설치 및 구성의 맨 마지막은 License 를 매핑하는 것이며 PowerShell로 지정하게 됩니다. 여기에서는 간단히 지정하는 내용을 다룹니다. 28일 세미나 후 추가적인 내용을 다루어보겠습니다. 관련 내용은 아래 링크를 참고해보십시오. http://blogs.technet.com/b/wbaer/archive/2012/11/12/introduction-to-user-license-enforcement-in-sharepoint-server-2013.aspx 관련 라이선스가 할당되지 않은 사용자는 웹파트 등이 제대로 표시되지 않게 됩니다. 또한 Office Web Apps 에 대해 편집 ..
 SharePoint 2013 App – 공급자 (Provider-hosted App) (3)
SharePoint 2013 App – 공급자 (Provider-hosted App) (3)
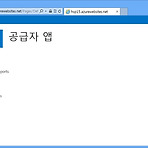
SharePoint 2013 App – 공급자 (Provider-hosted App) (3) 공급자 앱으로 Windows Azure 사이트에 SharePoint의 Chrome 과 CSOM을 적용해보겠습니다. 먼저 Chrome 을 적용해 보면 앞에서 살펴본 자동 호스트 앱에서의 script, div 에 대한 내용은 동일합니다. IE의 호환성 보기에 따라 화면이 달라지니 화면이 깨진다면 호환성 보기를 확인하면 됩니다. http://redju.tistory.com/254 위 주소에 적용한 head 태그의 script 태그는 동일합니다. Body 태그에서는 aspx 이므로 CSOM 결과를 나타낼 컨트롤을 추가했습니다. Visual Studio 2012의 SharePoint 응용 프로그램에서 자동으로 생성해준 C..
 SharePoint 2013 App – 공급자 (Provider-hosted App) (2)
SharePoint 2013 App – 공급자 (Provider-hosted App) (2)
SharePoint 2013 App – 공급자 (Provider-hosted App) (2) 앞에서 SharePoint 2013의 공급자(Provider-hosted) 앱을 알아보았는데 localhost가 아닌 실제 사이트로 구성해보도록 하겠습니다. Localhost로 하면 간단히 테스트가 가능하지만 실제 사이트로 테스트를 해보고 실제 앱으로 게시하게 될 것이며 여기서 Windows Azure에 사이트를 하나 만들어서 공급자 앱으로 구성해봅니다. 미리 Windows Azure에 웹 사이트를 생성해둡니다. Visual Studio 2012를 통해 앱의 형식을 공급자 호스트로 선택하고 기본 값을 선택합니다. SharePoint 사이트로 가서 아래 주소를 입력해봅니다. 사이트모음 주소/_layouts/15/a..
 Office 365 Enterprise Preview & Project Online
Office 365 Enterprise Preview & Project Online
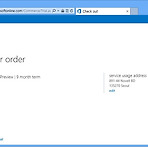
Office 365 Enterprise Preview & Project Online l Office 365 Enterprise Preview Office 365 Preview Developer의 경우 사용자 라이선스가 하나이며 Project Online 은 연결이 되지 않아 Office 365 Enterprise Preview 도메인을 하나 만들어서 구성하려고 합니다. 해당 정보를 탁월하신 Julie 가 알려주셔서 구성할 수 있었습니다. Project Online까지 미리 테스트하시려면 아래 링크를 통해 Enterprise Preview를 시작해보십시오. http://www.microsoft.com/office/preview/en/try-more-products 오른쪽의 아래 메뉴-With Office ..
Windows Azure Media Services -Generally Availability 1월 22일에 Windows Azure의 미디어 서비스가 릴리즈 되었습니다. 자세한 링크는 아래 링크를 참조하십시오. http://weblogs.asp.net/scottgu/archive/2013/01/22/announcing-release-of-windows-azure-media-services.aspx 개발에 대한 자세한 링크는 아래를 확인할 수 있습니다. Upload, Encode, Deliver, Consume 에 대한 자세한 내용을 살펴볼 수 있습니다. http://www.windowsazure.com/en-us/develop/media-services/ 또한 간단하게 콘텐츠를 생성하고 업로드, 인코딩..
 Office 365 Preview
Office 365 Preview
Office 365 Preview SHAREPOINT 2013 을 구현하기 위해서는 시스템 요구사항이 좀 많기는 합니다. 실제 통합 개발 환경은 별도로 구성해보아야 하겠습니다. Office 365 Preview를 Julie 도 아직 모르고 있어 포스팅합니다. SharePoint 2013의 사용자 경험을 미리 확인할 수 있고 또한 SharePoint 2013 Apps를 배포하여 테스트도 가능합니다. Office 365 Preview를 통해 제 블로그도 Apps 를 계속 포스팅하고 있으며 실제 Apps 를 개발하고 있는 중입니다. 먼저 http://dev.office.com 으로 이동합니다. 그럼 주소가 바뀌고 아래와 같은 화면을 볼 수 있습니다. (http://msdn.microsoft.com/en-US/..
 SkyDrive Pro 2013
SkyDrive Pro 2013
SkyDrive Pro 2013이란? Office 2013 에서는 SharePoint Workspace 라는 제품은 포함되어 있지 않습니다. SkyDrive Pro 2013을 통해 SharePoint 사이트의 문서 라이브러리와 동기화된 로컬 복사본을 제공해 오프라인 동기화 기능과 편리한 문서 관리 기능을 사용할 수 있습니다. Office 365 또는 SharePoint 사이트를 액세스 하면 사이트 상단에 SkyDrive 메뉴를 볼 수 있습니다. Office 365 또는 SharePoint 사이트에서 문서 라이브러리를 선택하면 오른쪽 상단에서 동기화 메뉴를 볼 수 있습니다. SkyDrive 와 SkyDrive Pro 2013은 이름이 비슷하여 간략히 비교해보겠습니다. (제 생각입니다.) 1. SkyDriv..
- Total
- Today
- Yesterday
- Windows Azure Mobile Services
- Windows Azure
- Power BI Copilot
- Power BI
- Power BI Desktop Update
- 페이지를 매긴 보고서
- SQL Azure Data Sync
- sql server 2012
- SQL Azure
- Windows Phone 7
- Paginated Report
- hongju
- SharePoint 2013
- Windows Azure 업데이트
- Visual Studio 2010
- 클라우드
- Power BI Desktop
- Microsoft Fabric
- SharePoint 2010
- SharePoint Object Model
- redJu
- Power BI 업데이트
- Mobile Services
- sharepoint
- 정홍주
- SharePoint Online
- Power BI Desktop 업데이트
- 목표
- Cloud
- copilot
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
