티스토리 뷰
Copilot을 이용하여 설명(내러티브) 시각적 개체 만들기
스마트 설명(내러티브) 시각적 개체는 보고서 페이지에 대한 설명을 기본적으로 제공해줍니다. 페이지의 시각적 개체를 분석하여 요약을 제공해줍니다. 곧바로 사용하기에는 요약결과가 조금 애매하였습니다.

설명(내러티브) 시각적 개체에도 Copilot을 이용할 수 있습니다. 이번 글에서는 Copilot을 이용하여 설명(내러티브) 시각적 개체를 생성해보겠습니다.
먼저 보고서의 작업 영역은 Copilot이 활성화되어 있어야 합니다. 또한 Power BI Desktop에서 Copilot을 이용하여 설명(내러티브) 시각적 개체를 이용하려면 작업 영역에 먼저 게시해야 합니다.
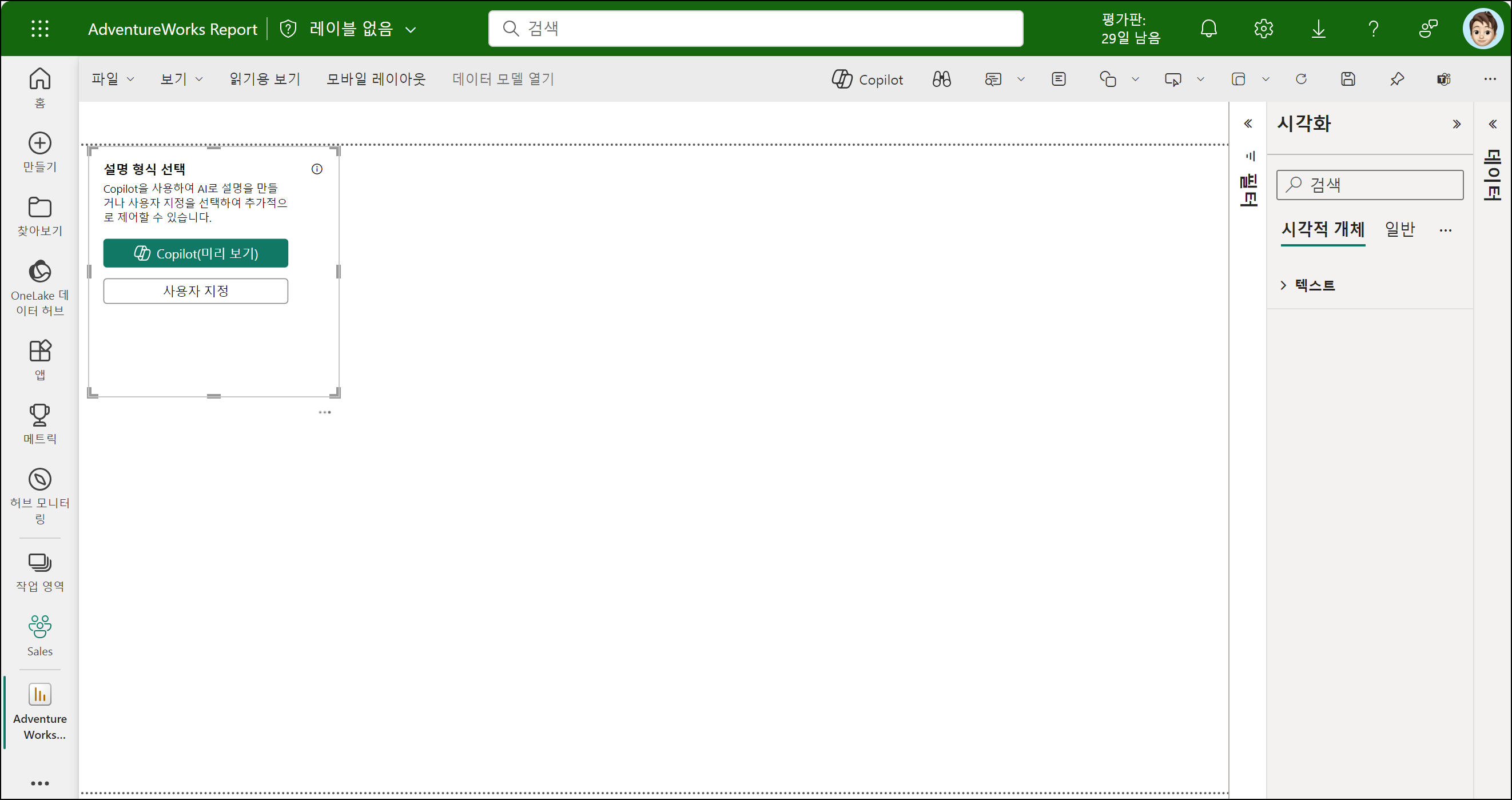
보고서에 설명(내러티브) 시각적 개체를 추가하면 다음과 같이 Copilot(미리 보기)를 이용할 수 있습니다.

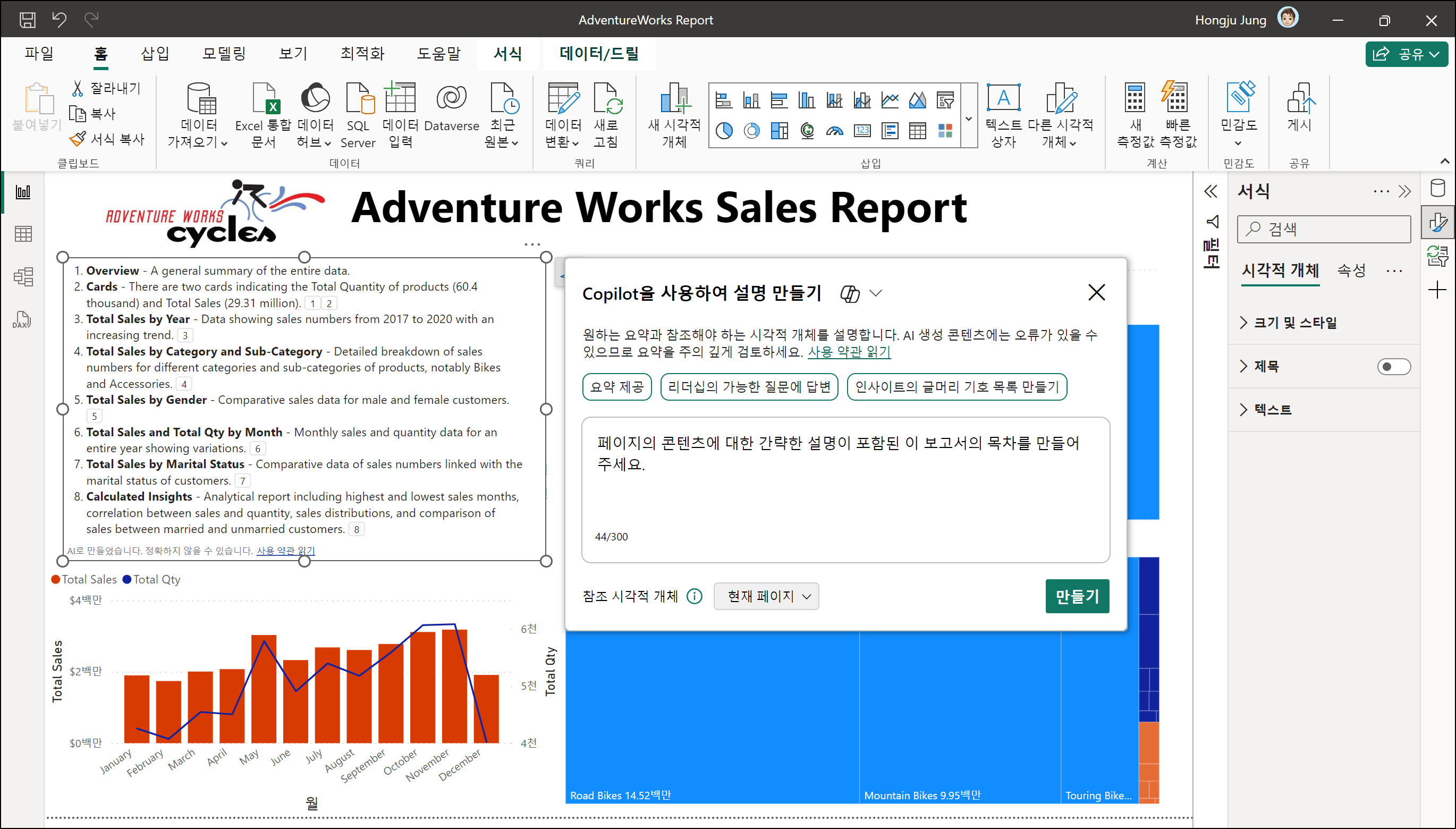
Copilot(미리 보기)를 선택하면, 원하는 요약과 참조하는 페이지나 시각적 개체를 선택할 수 있습니다.

“인사이트의 글머리 기호 목록 만들기”를 사용하고 페이지를 참조해보겠습니다.

그러면 Copilot을 통해 글머리 기호가 추가되어 요약을 제공합니다. 현재 미리 보기라 영어로 제공하지만 설명(내러티브)의 사용자 지정에서 제공하는 요약과 많은 차이를 보이는 것을 알 수 있습니다. 사용할만한 요약 결과를 확인할 수 있습니다.

요약에서 각주를 클릭하면 해당 시각적 개체가 스포트라이트되어 나타납니다.

기본 제공되는 요약 프롬프트외에 사용자가 원하는 요약을 지정해도 됩니다.
Bikes에 중점을 둔 요약을 생성해 주세요.

Copilot을 이용하여 설명(내러티브) 시각적 개체를 생성하는 것은 Power BI Desktop에서도 가능합니다(Copilot이 활성화된 작업 영역에 게시된 보고서에 대해서는)

간략하게 Copilot을 이용하여 설명(내러티브) 시각적 개체를 생성하는 것을 확인해보았습니다.
앞에서 보고서 페이지와 설명(내러티브) 시각적 개체를 Copilot을 통해 생성하는 방법을 확인해보았습니다.
Copilot과 잘 작동되도록 하려면 의미 체계 모델을 업데이트 해야 할 수 있습니다. 다음 글에서 간략히 확인해보겠습니다.
Microsoft Fabric에서 Copilot 활성화
'Microsoft Faric > Power BI' 카테고리의 다른 글
| Power BI Update – 2024년 2월 (0) | 2024.02.27 |
|---|---|
| Copilot과 잘 작동되도록 의미 체계 모델(데이터 모델) 만들기 (0) | 2024.02.13 |
| Copilot을 이용하여 보고서 페이지 만들기 (2) (0) | 2024.02.05 |
| Copilot을 이용하여 보고서 페이지 만들기 (1) (0) | 2024.02.05 |
| 보고서를 수신자에 따라 동적으로 구독하기 (0) | 2024.01.29 |
- Total
- Today
- Yesterday
- SharePoint Online
- SharePoint Object Model
- 정홍주
- Windows Phone 7
- 페이지를 매긴 보고서
- Power BI 업데이트
- 클라우드
- Paginated Report
- SharePoint 2013
- 목표
- hongju
- Power BI Update
- sharepoint
- 업데이트
- Power BI Desktop
- redJu
- Windows Azure 업데이트
- Power BI Desktop Update
- Windows Azure Mobile Services
- Power BI Copilot
- SharePoint 2010
- Windows Azure
- Visual Studio 2010
- copilot
- sql server 2012
- Cloud
- Power BI
- Power BI Desktop 업데이트
- Microsoft Fabric
- SQL Azure
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
